CSS3听说已久,其实不知不觉也接触了很多,看过很多DEMO,也大大小小用过一些特性,如圆角等。嗯,都相当简单,就那么几个属性,但看了人家的DEMO纯CSS3实现的效果还是心中一颤,太牛B了,于是乎决定有空自己研究一下CSS3及相关内容,明白原理,不想停留在只懂些简单的概念而没有实践的阶段,本系列不会更新很快的说。。。。
提供个DEMO链接,懒得写-moz-,-webkit-,所以只支持IE10,其实想支持firefox,chorme也是完全没问题的
CSS3自学笔记1.用DIV画简单的图
今天先来看看CSS3如何画简单的图,经常看到别人用CSS3的各种圆角,渐变,旋转,等等特性画复杂度很高的图,实际看源码,发现都是一个一个DIV拼出来的,就先看一个DIV能画什么吧。另外,测试一般都在IE10下进行,写的代码不考虑Chrome,Firefox等浏览器效果,不是因为这些浏览器不好,而是IE10更符合标准,不用加 -webkit-,-moz-之类的前缀,如果想兼容的话,自己把相关的CSS3代码复制一份,然后加前缀吧,就应该可以兼容了。
圆形、椭圆形
这个用圆角就能实现,平时用圆角做按钮什么的都比较熟悉了,画一个圆或椭圆自然不在话下,首页给个
<div class="tuoyuan"></div>
比如我想画个橄榄球的形状,则应该是个扁扁的长方形,然后把边设置幅度就可以了,先设为宽度100,高度60,再看看CSS3的四个属性
border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius分别可以给上左上右下左下右设置弯曲度,第一个参数为水平弯曲度,第二个为垂直弯曲度,保持顺滑的椭圆形,就是水平就是宽度/2于是
.tuoyuan{
width: 100px;
height: 60px;
background-color: #B10326;
border-top-left-radius: 50px 30px;
border-top-right-radius: 50px 30px;
border-bottom-left-radius: 50px 30px;
border-bottom-right-radius: 50px 30px;
}
如果是圆形的话,也相当简单,就把width=height就行了。其实后面4句可以用“border-radius:50% 50%;”一句代替。
三角形
三角形不是什么新的特性,CSS3没出之前就有了,使用边框颜色与宽度实现,只不过没有CSS3这样的功能有点鸡肋,也就是说古老的IE6都应该没什么问题,情况如下面代码。
.shanjiaoxin{
border-top:10px solid blue;
border-left:15px solid yellow;
}
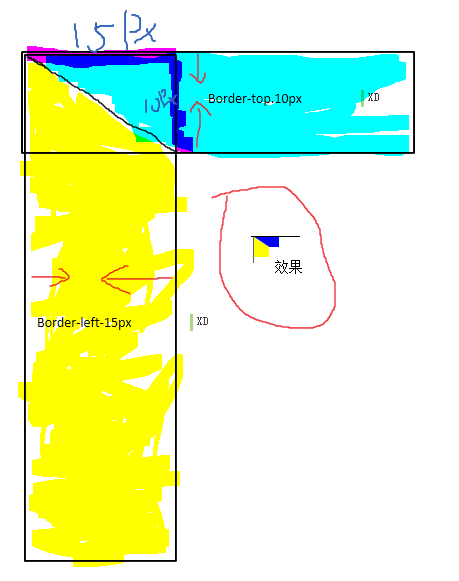
结果和原理如下图
如果这个DIV宽高都为0,则不会出现旁边的突出的部分,看到的就是一个15*10的矩形,一半黄,一半蓝,如果其中一半刚好各背景色一样,你就只看得到另一半了,就是一个三角形!
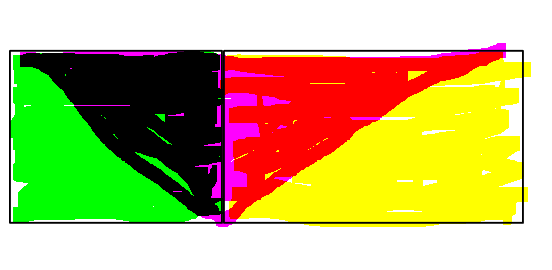
当然,只用border-top+border-left,永远也只能绘出直角三角形,如果想绘锐角或钝角呢?这里加一个border-right:20px ,可以看到效果类似下图
原理就是这样,如果想画出自己想要角度大小的三角形,还请回去自行学习勾股定理。