不同的图形表达,体现的差异会不同,应该使用什么图形?目前最流行的 Extreme Presentation 介绍的选图步骤。下载英文原版PDF 。
根据PDF的内容,我重新制作了一个更方便的 我的在线中文脑图版 | 下载中文脑图版XMind :
对于选图的流程,PDF的思路是比较清晰的,总结如下:
展现各条目之间的数量差距
对于数量来说,最直观视觉常量的就是在坐标轴上的位置,Y轴要比X轴更直观一些。
所以最常见的条形图就是X轴代表条目,Y轴代表数量,每个条目通过高度的不同,还表示大小。
单个属性的比较
- 要对比的条目数量不是很多时,选用条形图,最常见,也最为清晰直观。
- 当需要比较的条目比较多时:如果还用条形图,那么,每个条就会变的非常细,不容易辨认。
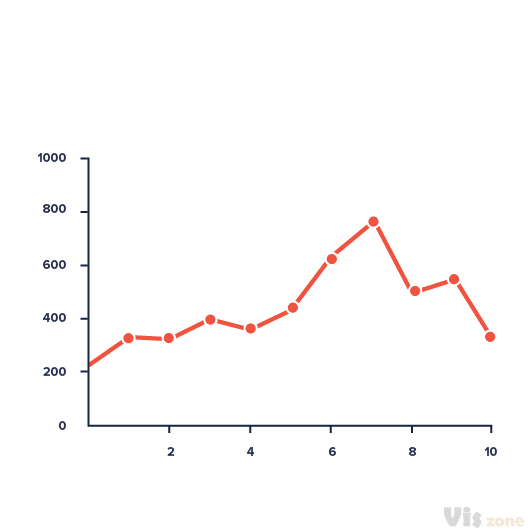
- 如果条目的维属性是连续的(比如时间):
此时可以使用曲线图代替,因为曲线是连续的,可以表示非常多个点。
但因此失去了**大小(size)**这个视觉变量,直观度低于条形图。 - 如果条目的属性是离散的:
如果允许对数据进行分箱的话,可利用分箱对数据的条数进行缩小。
比如0至20之间的20条数据可以缩小到两条{'0-10':100,'10-20':140}
要注意,缩小数据条数后,应该选用直方图,而不是条形图。 - 如果条目的属性是
'北京','上海'之类的分类数据,或是用户不接受分箱时。
如果条数不是特别多,在宽度允许的情况下,加宽宽度。
可以通过纵向布局,通过滚动的交互,获取更多空间。
- 如果条目的维属性是连续的(比如时间):
- 如果条目的维属性是连续,且有周期规律。
比如3年内每天的气温数据,可以使用倾向面积图,这样可以发现一些季节的变化规律以及每年各季节整体性的比较。
.png)
.png)

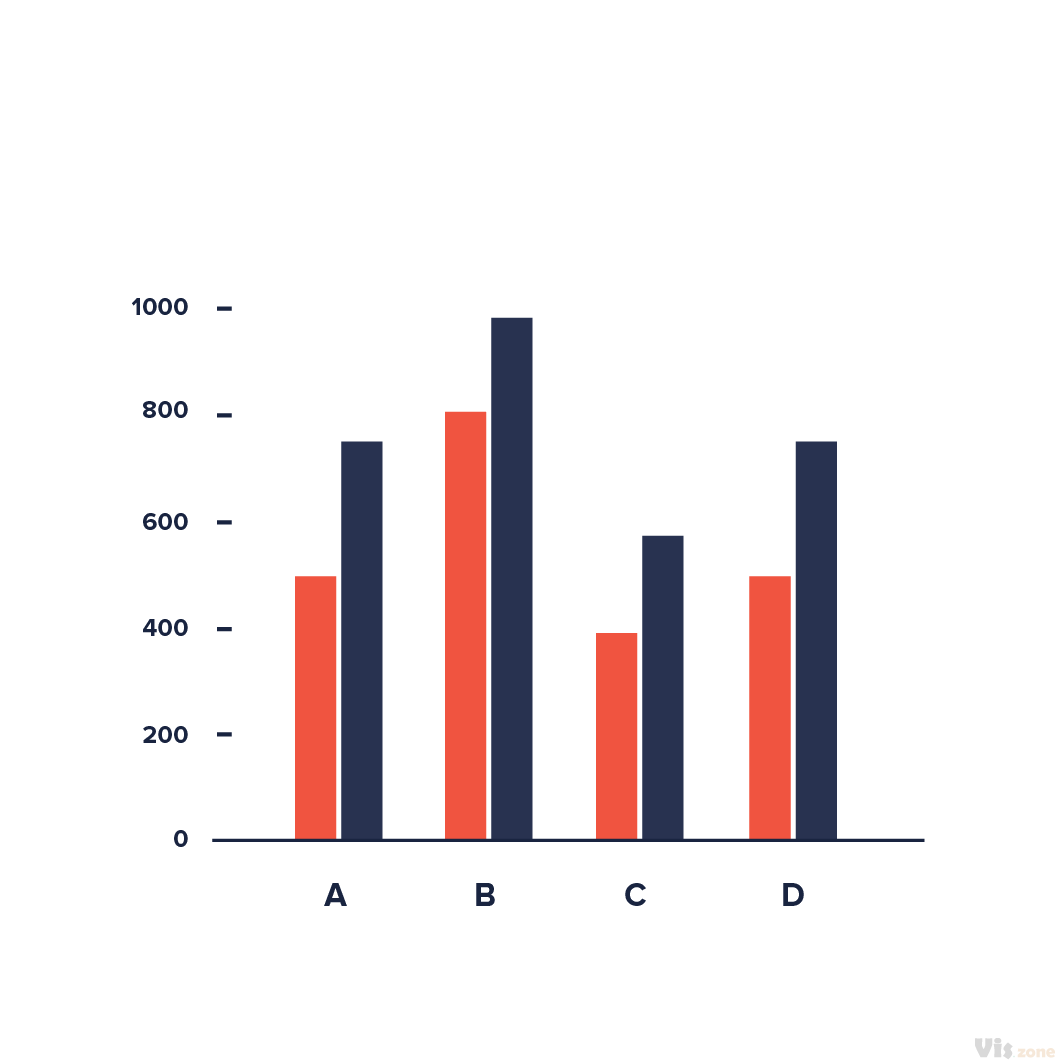
多个属性的比较
当需要比较多个属性时,位置就会照成干扰,一般会加入一个颜色,作为第二视觉变量,用于区分不同的属性。
- 在条目较少,空间允许的请问下,可以使用分组条形图。
- 如果空间不允许,可以通过 Grid Table 方式,在不同的格子里面进行展示,每一行代表一个数据,每一列代表一个属性。



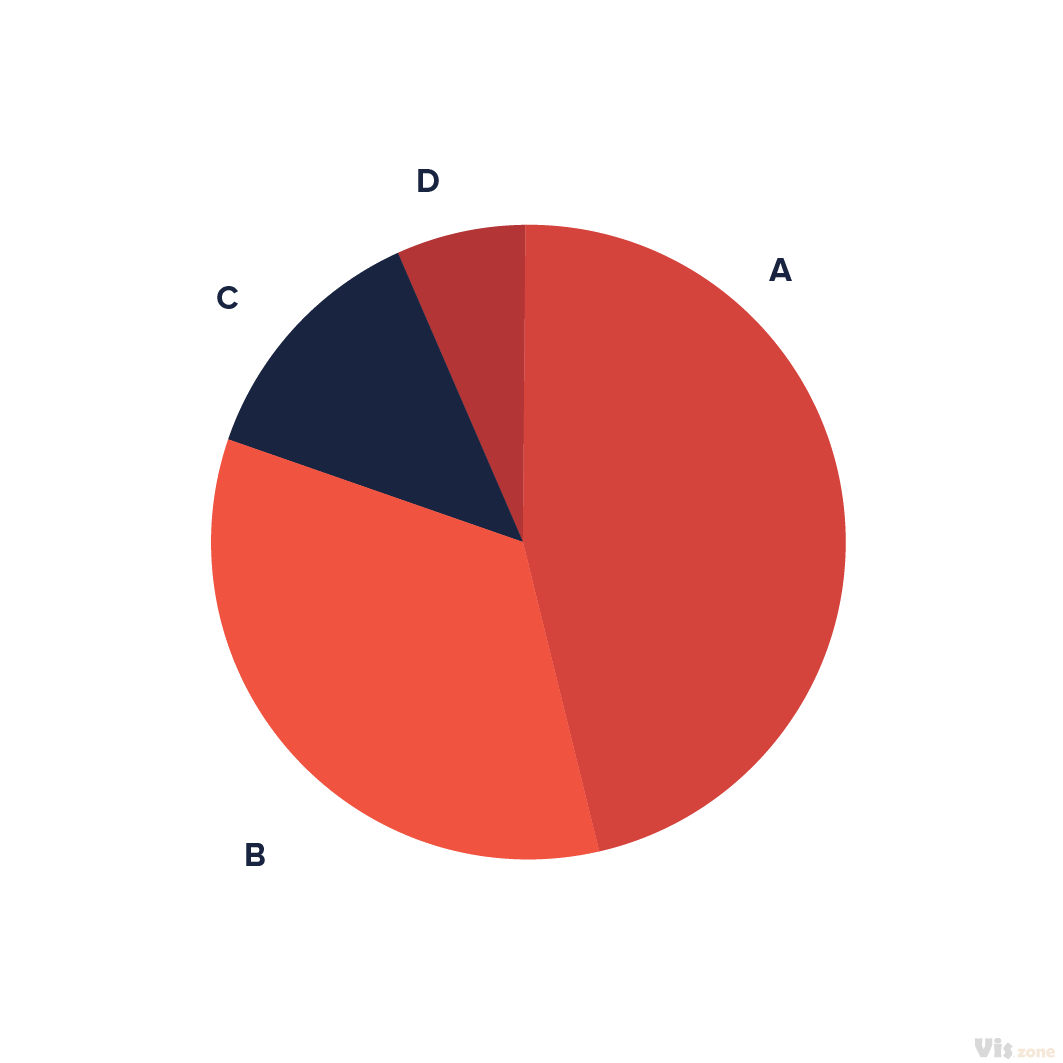
查看数据的构成情况
若不关心数条目的具体数量,只关心其内部构成,使用角度视觉变量会更清晰。
最常使用的就是饼图,圆环图。 通过角度展示占比,通过不同颜色区分条目。
- 一条数据的各个成份,或是一组数据里面每个类型的成分,都可以用饼图、圆环图来展现。
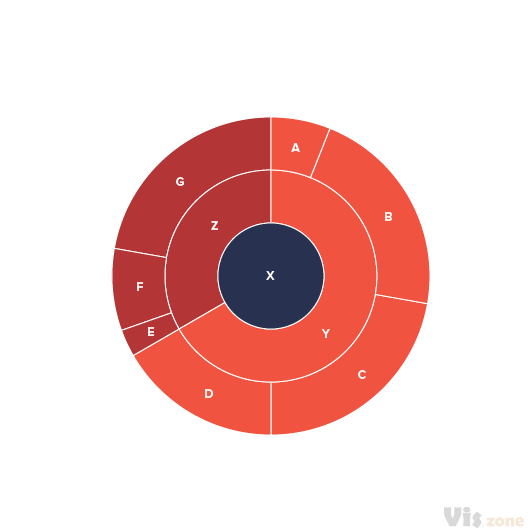
需要注意的是,成份的数量最好不要超过7个,太多也不容易辨认。 - 如果有层级关系,如成份里面又有子成份,可以用多圆环图来展示。
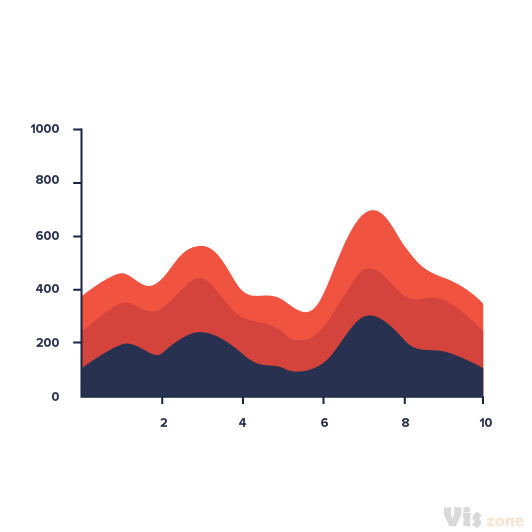
同样,层数也不宜过多,过多时,可以使用交互进行优化,比如下钻,点击一层,进入下一层。 - 如果还需要关心成份随着时间变化发生变化时,可以使用叠加面积图或直方图。
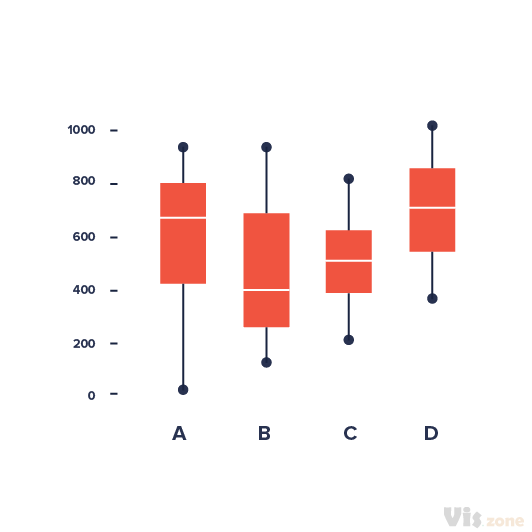
如果只关心一个成份的变化可以使用烛台图。



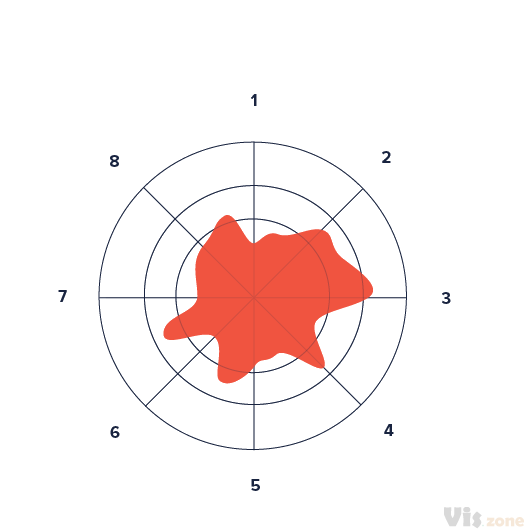
其它
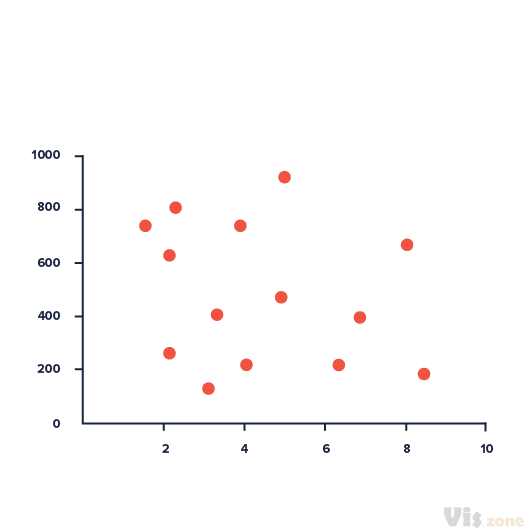
另外,选图流程中还有曲线分布图、散点图、箱线图等,都是数据分析师最常使用到的图形,普通用户一般很少去看此类图形。



小结
条形图、饼图、折线图是数据可视化里面最基础的三个图形。在生活中也无处不在。
数据量太多、需要展示的属性太多时,不管怎么选图,辨认度都会下降,需要(通过智慧)尽量避免。
以上只是一般的方法论,选图并没有刻板的固定流程。明确可视化的目的是转递信息,用信息论的术语来讲,就是信息传失真率越低越好,对方收到理解的信息和你想要表达的信息要一致度高。